Post #516
Applying CSS to external services
3rd November 2004, late afternoon | Comments (20)
I was nosing through Mr Kottke’s site the other day and clicked on a link ("Who are you planning to vote for in the 2004 US Presidential election?") that took me through to a polling web site. I didn’t know I was going to go to an external site and was rather surprised when its horrible blue screen loaded up.
How nice it’d be, I thought, if Jason could have styled that polling page to fit in with his site. Hmm, how would you do that?
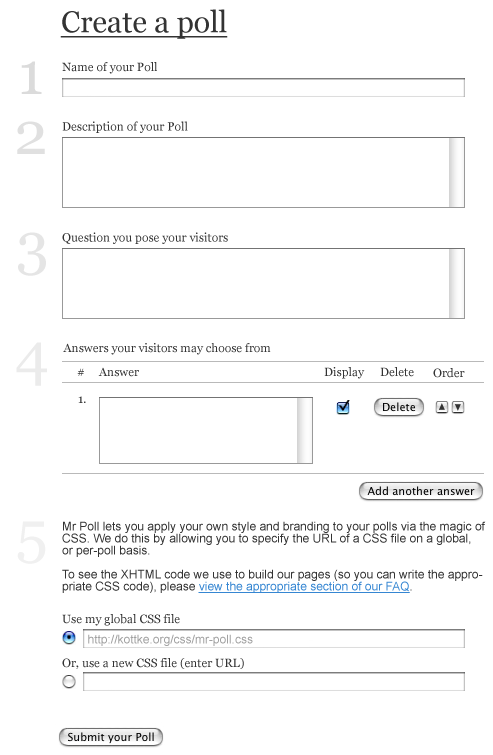
Well, a simple solution would be for misterpoll.com to add in a CSS URL field to their poll creation page. Users would enter all the relevant poll data as normal (name of poll, description, question, and answers) and then in the new field they’d enter the URL of a CSS file (no doubt stored on their site), which would be used to style their poll pages.
If Mr Poll also published an outline of its HTML code, and gave the various elements ids or classes, it’d be a piece of cake to make this external service fit in visually with Jason’s site.

Of course, Mr Poll probably doesn’t want to blend in, it needs visitors to know that Mr Poll is providing the service, not Mr Kottke… so, maybe this idea could become a feature of its premium package?
Just a thought.
Jump up to the start of the post ↑
Blogmarks
A collection of miscellaneous links that don't merit a main blog posting, but which are interesting none-the-less.
Our enemies are innovative and resourceful, and so are we. They never stop thinking about new ways to harm our country and our people, and neither do we.
— George W Bush (9)- What WordPress is doing to combat comment spam. (1)
- Mobile web tools, from Pukupi. (1)
- Pukupi’s top 10 hints for building interoperable mobile Web sites. (3)
- The photography of E.J. Peiker. (4)
Stuff from the intersection of design, culture and technology.
(3)- Some handy tips for advanced Google use. (35)
- Make your own church signs, or view some real ones. (8)
- Michael Heilemann is doing a great job with his new WordPress theme; Kubrick. (1)
- I’m late to the party, but Dan has a book out. (1)
- What a crazy concept for laying out housing estates. (3)
- In San Francisco, I live here. (Try the zoom feature.) (1)
- Spider-Man reviews crayons. [Via] (3)
- Some beautiful images from photographer Greg Downing. (2)
- Lots of links, from the Link Bunnies. (1)
- Nice “when I was a child” sort of post from Stuart. (1)
- How much does SafariSorter cost? (4)
- Some handy maintenance tips for Mac owners running Panther. (2)
- Alex King launches Use Tasks: a hosted service for Tasks and Tasks Pro™. (2)
- Min Jung, Anil Dash, and I get interviewed for HBO’s Real Sex. (10)
Blog-roll
A selection of blogs I read on a regular basis.
- Hmm, the blog-roll seems to be a little bit broken right now (it may be that the blo.gs service is having problems). I’ve sent myself an email about this problem, and will try to fix it ASAP.